Estimated reading time: 11 minutes
How to build a product configurator: planning, design & UX
So, you’ve decided that you need a product configurator and you’ve chosen a solution after researching the key technologies needed to build a product configurator and the different implementation methods available.
You’re now ready to get started with project planning, designing your product configurator, and the user experience (UX).
Project planning
When you’ve got some new tech it’s tempting to just dive in and start work on building your product configurator without giving much thought to planning, but investing a little time at the start can have a huge impact on the success of your project. Without a clear plan of what’s required from your product configurator and a detailed understanding of the user, it’s difficult to identify which tasks you should work on and accurately manage time to meet deadlines.
Our advice would be to start small, see a return on your investment, and continually improve. Make a list of your requirements and pick out the essential functionality you need to include to build a minimum viable product and stay focused. Releasing a new product configurator is a great achievement and you’ll want it to be as good as it can be, but it’s important to remember that you can always add improvements. Stick to your plan and avoid pushing back project deadlines by adding extra features that aren’t essential.
Research
The first step is to fully understand what’s required from your product configurator and the needs and goals of the end-users. The best way to gather this information is to work closely with the people that will be using the configurator to find out exactly what they need and how their current process can be improved. It can be useful to speak to the end-users directly or work with teams within your organization that have a thorough understanding of the user.

Trailer Configurator
Designer using a product configurator to specify a custom trailer and create manufacturing outputs automatically.
Who will be using the configurator and how they will be using it?
- If your product configurator is being implemented by your design and engineering teams for use by sales teams or distributors, it’s important to remember that end-users may have a lower level of technical and product knowledge and steps should be taken to ensure the target audience has the information required to use the configurator effectively.
- What level of technical understanding do users have? Do users need guidance on how to specify your products? To help users understand technical concepts, consider:
- Including help information next to options. This could simply be text next to the option or a popup modal that shows information when an icon is clicked
- Guide users by controlling which options are enabled using rules. Rules can be equations, sums and logical expressions, or even business logic, legislation and product requirements
- Do users need the ability to save their progress?
- What outputs do users need or expect?
- What format do users need the outputs in?
- Do you need to send notifications to keep teams updated?
- What are the steps involved in the current design and order process?
- What data do we currently collect?
What environment will it be used in and what devices will your configurator be used on?
- Do you need to make your configurator responsive so it displays correctly on different devices?
- If it’s being used on mobile devices, do you need to optimize your product configurator for slow mobile data networks?
- Will multiple users configure products at the same time?
Can your current processes be improved?
- Can you automatically create documents or format data in a way that simplifies downstream tasks?
- Can you improve the quality of data collected to ensure products are always configured accurately?
- How is data currently shared between different teams and other company systems? Can this be shared automatically to save time and reduce errors?
- Can you improve the experience of the sales team/engineering team further down the line by automatically completing time-consuming tasks?
Gathering Resources
It’s important to identify the different files, images, and data sources you will need to build your product configurator. A good way to identify these is to think about the resources you use when you configure a custom product manually. Being organized with the files you need and having high-quality data from the start makes implementation and longer-term maintenance of your product configurator much easier.
Data

Dynamic data
Use data from external sources in your product configurator.
Data is often a key part of a successful product configurator. Linking the user interface of your product configurator to dynamic data stored in a table or database, such as pricing, product specifications, and configuration options makes guided selling simple and ensures information displayed to the user is always accurate. If your product configurator solution doesn’t offer the ability to use and manipulate tabular data, consider if this limitation will become an issue. Without the right tools, setting up intelligent guided selling for even the most simple products can become complex.
Do you need your product configurator to use data from:
- Databases
- Static files
- Web services
- Other company systems via an API
Documents
For most companies, outputs such as quote documents and Bill of Materials are a key reason for creating a product configurator. Being able to automatically create these documents is a huge advantage.
When you’re setting up templates for your documents, it’s important to consider who will be using them and how they are used. This will have an impact on what information you include and the most suitable format. Working with the people who use the outputs is the best way to understand exactly what’s required and identify areas for improvement. Taking the time to get them right can have a significant impact on your business.

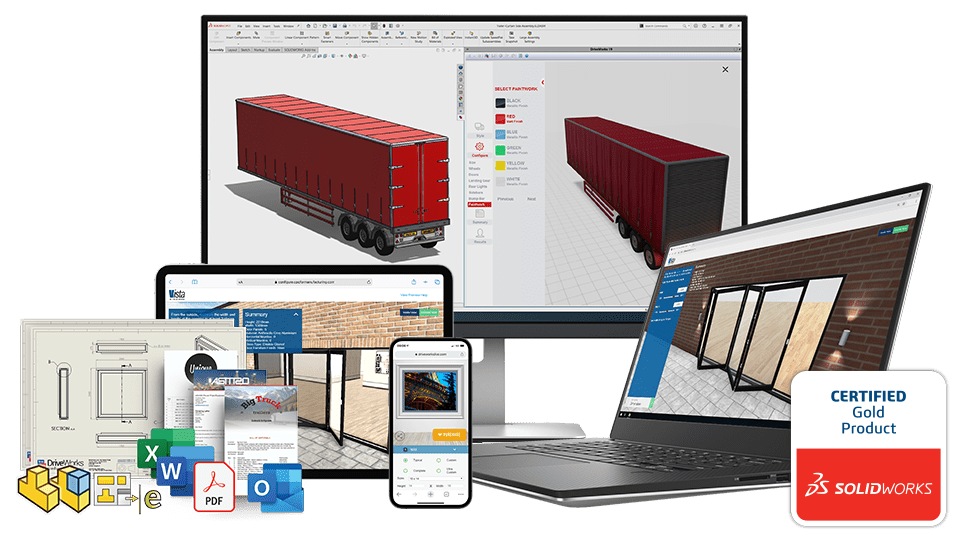
Product configurator with documents
Example product configurators with a quote and BOM documents.
If documents are shared externally, aligning with company branding and tone of voice is particularly important and something that your sales and marketing teams could help you with. They may have corporate templates that you can use if you’re creating Word or Excel documents.
SOLIDWORKS data
Some product configurator solutions, such as DriveWorks, offer CAD automation features to streamline the creation of custom manufacturing data. If you’re taking advantage of CAD design automation, you’ll also need to get your models and drawings prepared for automation. This is a simple process but essential, ensuring that when the files are automatically updated, the outputs are as expected.
- Identify which SOLIDWORKS models and drawings you want to automatically create.
- Prepare your SOLIDWORKS models and drawings for automation. If you can update your models manually without errors, then you can automate them.
Design and User Experience (UX)
So, you’ve researched your users, and you have planned out exactly what’s required from your product configurator. It’s time to think about how you can lay out the user interface (UI) of your product configurator.
Wireframe
A wireframe is a static, low-fidelity representation of your UI that communicates the structure, layout, user flow, and functionality. Wireframes don’t include elements like images, colors, or text but instead, use simple shapes to show where key elements are placed. Wireframes allow you to test ideas and eliminate usability issues early. The process also allows stakeholders to provide feedback on initial concepts before too much time is spent developing ideas. Investing time in wireframes is a good way to avoid wasting time further down the line.
Start by sketching ideas for the layout of your product configurator UI. Think about what information you need to gather and how can you position controls on the form in a way that makes it obvious what information is required. When you are designing your forms, consider how you can help users achieve their goals easily. Creating forms that are easy to learn and use improves the user’s experience and has real commercial benefits.
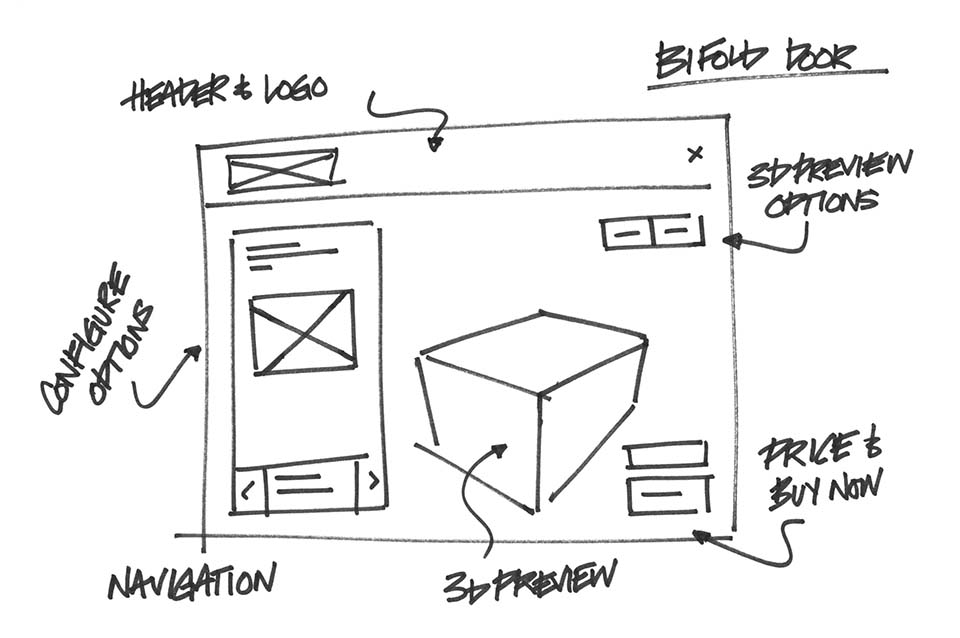
Hand-drawn sketches are a great place to start with wireframing. Don’t worry about making your wireframes a work of art, their goal is to investigate the structure and placement of key elements, you’ll have a chance to work on the visual design of the UI later. You can of course use design software such as Adobe XD, Figma, Sketch, but don’t let learning a new tool prevent you from getting started with wireframing your project.
Keep sketches simple and try different layouts and test them against the needs and goals of the user.

Example UI wireframe
Example of a UI wireframe for a 3D product configurator
To get the most out of wireframing your product configurator, think about:
- What information do you need to collect from users?
- What input controls will gather the information needed accurately? Users will already have an idea of how to input certain types of information from using websites and apps, so following common formats will help users think less.
- Could using images and 3D visualizations help users understand product details and configuration options and make decisions faster by visualizing details. Your sales and marketing teams may also be able to help identify areas that would benefit from the detail offered by images and 3D.
- What outputs do different teams need?
- Guiding user choices by only offering valid configuration options and adding prompts.
- Reducing friction points that slow your user down by providing the information users need to make decisions confidently. For example, using short notes to explain options for users who have a lower technical understanding of the product.
Visual design
Once you have a wireframe of your configurator, you can start to focus on the visual and interaction design. This is where you will add more detail, consider styling and decide how users navigate through the different parts of your configurator. Tools such as Adobe XD, Figma and Sketch are great tools for designing the UI of your configurator. Look at your existing brand assets, like your company’s website for inspiration for the design. This will ensure that the design of your configurator feels cohesive and part of your company, rather than a separate system.
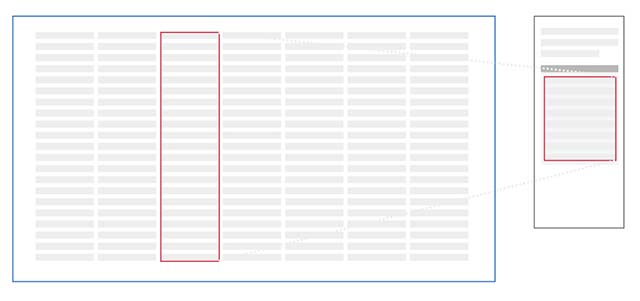
A good approach to designing your UI is to use an 8px grid. This removes any time-consuming tweaking that can slow you down by adding a framework that guides the size and position of elements in your design. It also ensures that UI elements remain pixel perfect when scaled for different devices. Once you get going with the 8px grid system, it will accelerate your initial design process and prevent you from getting bogged down with minute details on the design.

8px UI Grid
Example of using an 8px grid to add structure to the size and position of elements when designing a product configurator UI
When you are designing your input forms, consider how you can help users achieve their goals easily. Creating forms that are easy to learn is better for all users, and has commercial benefits too. Imagine your configurator is used by your internal team. If you make your forms easier to use and quicker to complete, users can process more orders and free up time for other valuable tasks. Reducing the time it takes before a new team member can confidently configure a product with no errors means their value can be realized sooner.
Prototyping
Prototypes take your designs to the next level with dynamic, interactive elements. Interactive prototypes give a realistic look and feel to your designs, allowing you to visualize how the configurator will behave and test ideas. Prototypes can save you time and money by identifying strengths and weaknesses early in the process.
If you can, involve end-users in your testing, they’ll offer essential feedback. Where this isn’t possible, work with the teams that have the most comprehensive understanding of what your customers needs and goals are.

Product Configurator Mockup in Adobe XD
Example of a custom trailer product configurator mockup created in Adobe XD
Feedback and user testing
Testing and feedback are an essential part of ensuring your product configurator meets the needs of users and the business and allows for continuous improvement. You test ideas and gather feedback throughout the entire process of creating your product configurator and after you have rolled it out.
- Where possible, get feedback from your end-users. They’ll have real-world experience of using your product configurator and provide invaluable feedback and insight into what works and what could be improved.
- If this isn’t possible, using the expertise of others in your organization, such as your sales and marketing teams is a great way to understand and test if your product configurator is easy to use, and suitable for the end user.
Try DriveWorks demos
Explore example configurators built using DriveWorks software to see what you could achieve.